たった3つに絞るだけで、デザイン力が1ランクアップ
たった3つに絞るだけでデザイン力が上がってしまう要素があります。
それは「色」です。
色を3つに絞ってしまえば、どんなデザインでも一瞬で「良いデザイン」と見られます。
次の画像をご覧になれば、ひと目で違いがわかると思います↓

配色は視覚的な要素であるため、とっても重要です。
良い配色を選ぶことで見やすく、親しみやすい作品にすることができます。逆に、配色が悪い場合は、相手に不快感を与えてしまうことがあります。
この配色ルールさえ抑えておけば、悪いデザインは良いデザインに、良いデザインはさらに良いデザインへと激変します。
デザインの配色を決める3つの色
世の中にはいろんなデザインがあります。
たとえば、チラシやポスター、商品パッケージ、Webサイト、イラスト、プレゼン資料など、数えればきりはありません。
このように、身の回りにはデザインされたものがたくさんあります。
世の中にあるデザインの配色を決めていテクニックの1つとして、3色程度に限定する手法があります。
この手法で使われている3つの色は、メインカラー、ベースカラー、アクセントカラーです!
では、それぞれの色について解説していきますね!
主役の色、メインカラー

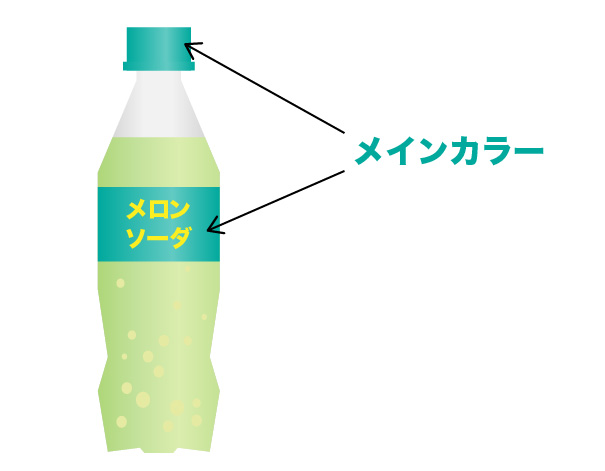
「メインカラー」は主役となる色で、重要な部分に使われます。
たとえば、企業のコーポレートカラーがそれにあたります。
企業のイメージカラーに使われているコーポレートカラーを、そのままメインカラーにしている場合多いですね。
背景の色、ベースカラー

「ベースカラー」は背景色やボタンの色などに使われ、メインカラーとのバランスをとることが大切です。
3つの色のうち一番広い面積が使われます。
ベースカラーはメインカラーを薄くした色、またはホワイトかグレーを用いるのが一般的です。
物足りなさを足す、アクセントカラー

「アクセントカラー」は変化や注目など、目立たせたい部分に使う色です。
メインカラーやベースカラーだけでは単調になりすぎるため、何か変化をつけるためにアクセントカラーを加えます。
アクセントカラーは多用せずに「ここぞ!」というときに使うのがポイントです。
この3色の配色ルールを使うことで、配色を統一感のあるものにすることができます。
また、選ぶ色の種類やトーンによっては、デザインの雰囲気を変えることもできます。例えば、暖色系のカラーを使うことで、温かみや活気を感じるデザインに仕上げることができます。
配色の70:25:5の法則
さて、ここで問題となってくるのが、この3色をどのような割合で使えばいいかですよね。
ここで登場するのが「70:25:5の法則」です。
この法則で、メインカラー、デザインカラー、アクセントカラーの3色の割合を調整します。

デザイン業界よく用いられている法則ですね。
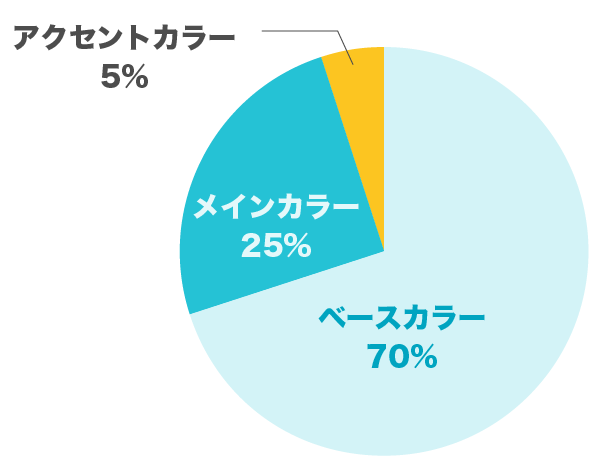
- 70%をベースカラー
- 25%をメインカラー
- 5%をアクセントカラー
円グラフにすると、3色の割合がわかりやすいですね!
このように、全体の配色を「70:25:5」の割合にすれば、バランスがよい配色ができます。
もし、ものをデザインするときは、この法則を使って見ましょう!
3つの配色を選ぶ方法は?
3つに絞ることで魅力的なデザインに生まれ変わります。
ここで「では、どのようにして3つの色を選べばいいか?」という疑問が出てくると思います。
生まれつき才能があって、色のセンスを持っている人であれば、なんとなく感覚で3色を見つけ出すことができます。
ですが、そうでない人はどうすればいいのでしょうか?
じつは、解決する方法は2つあります。
方法1:配色オンラインツールを使う
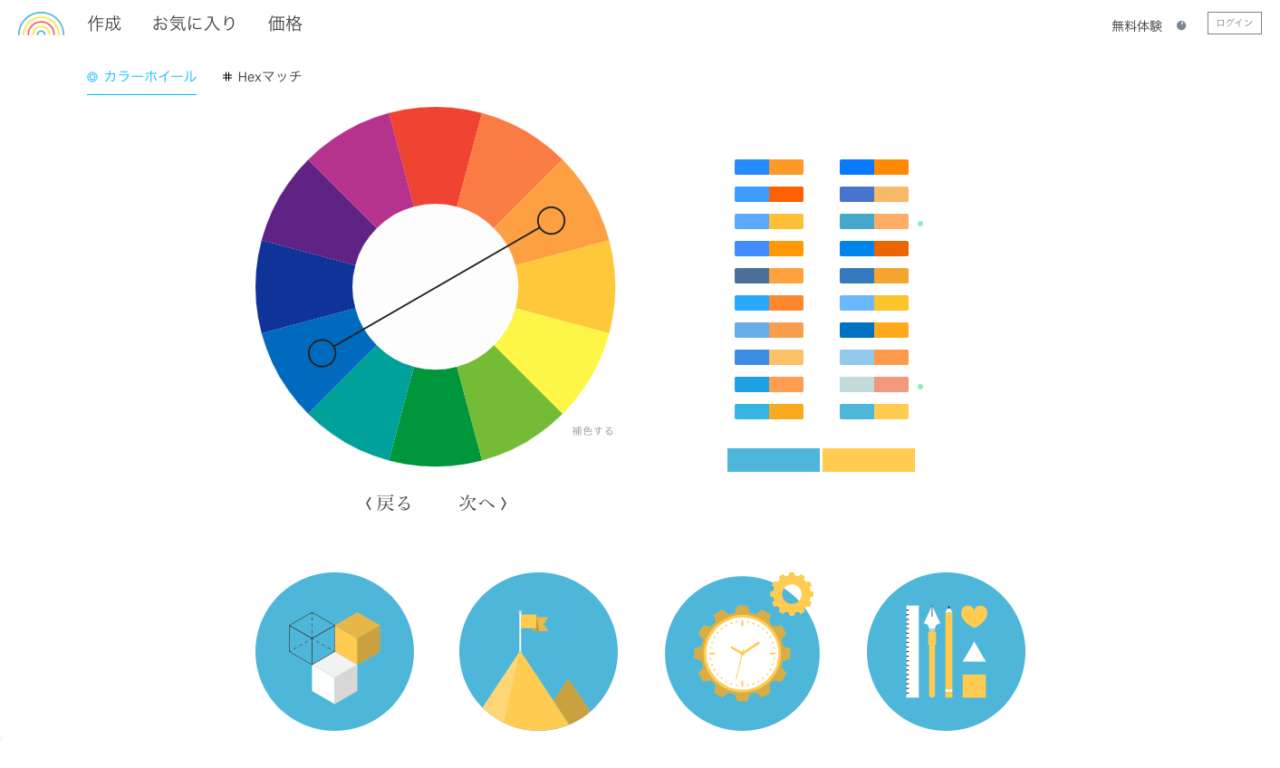
一番簡単なのは、ネット上で公開されている「配色のための無料オンラインツール」を使うのが一番手っ取り早いです。
3色配色ならば「Color Supply」が有名ですね。

他にも検索すればいろんなサイトがありますので、自分にあったサイトを探してみましょう。
方法2:配色パターンを覚えておく
もう1つの方法は、よく使う配色パターンを覚えておくことです。
僕はもともと配色センスはありませんでしたので、日頃からよく使われている配色パターンを覚えています。
では、どうすれば配色パターンを覚えられるか疑問に思うかもしれません!
僕の場合は参考書を見て配色パターンを頭の中にストックしています。
配色の参考になる本
それでも配色に困ってしまう人におすすめの本を紹介します。
1冊目:『3色だけでセンスのいい色PART2』
こちらの本は、発売わずか2週間で重版が決定し、さらに累計17万部以上を突破している有名な本です。
レトロや今どきの配色などあらゆる配色が収録されています。
眺めているだけでも参考になりますので、ぜひご覧になってくださいね!
2冊目:『色数は少ないほうがかっこいい!』
「2色+無彩色」という色を極限まで削った恐ろしい配色本です。
こちらの本は、この記事で紹介した3色パターンについて解説されており、どんなシーンで使えばよいか参考になります。